Si se desea copiar contenido, por descontado libre de derechos de autor, de otra página web o de otros programas como word se debe hacer de tal manera que no se arrastre código html no deseado. Ese código html no deseado, aunque visualmente en nuestra web no se note mucho, afecta en gran medida a la accesibilidad de la web.
Para solucionar estos problemas se pueden usar programas como HTML Cleaner.
Cuando accedemos a la web de html cleaner, debemos seguir los siguientes pasos:
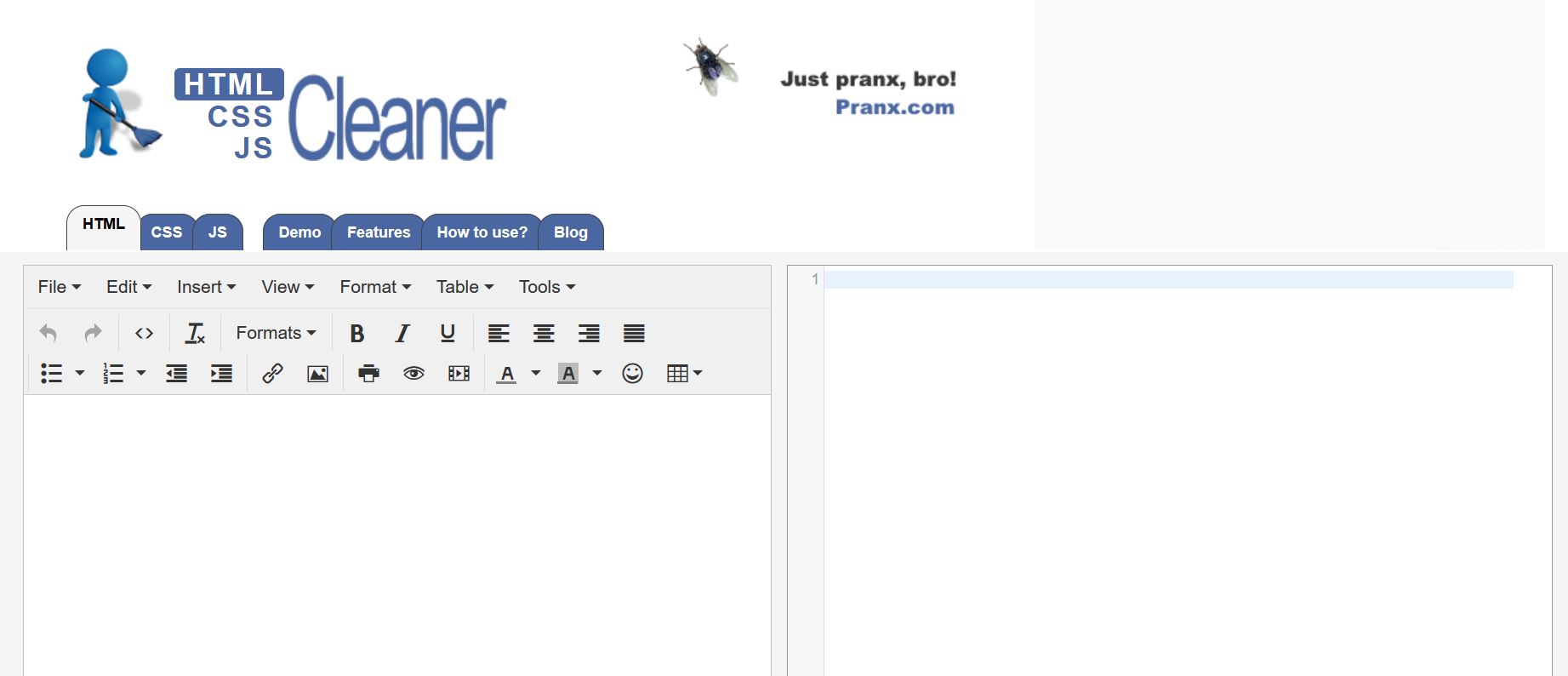
1) En la interfaz de html cleaner, que vemos a continuación, en la ventana derecha debemos copiar el código html que queremos limpiar.

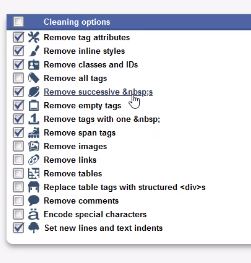
2) Justo debajo de la ventana izquierda, se deben seleccionar las casillas de verificación que se muestran en la siguiente imagen:

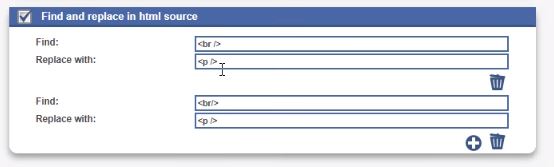
3) En la ventana para reemplazar elementos se deben reemplazar las etiquetas <br> por etiquetas de fin de párrafo. Eso hace que se mejore la lectura del texto, lo que favorece la accesibilidad.

4) Se debe hacer clic en el botón para Limpiar la página html:

5) Una vez hecho esto, el código html que aparece en la ventana derecha ya se puede copiar y pegar en nuestro editor de sitecore en la pestaña "html".